Der erste Auftrag, den wir im Web Unterricht erhalten haben, war die Erstellung einer einfachen Website mithilfe der Programmiersprache HTML. Da wir als Wirtschaftsmittelschüler selbstverständlich noch keine Erfahrungen mit Programmiersprachen hatten mussten wir langsam anfangen uns mit der Sprache auseinanderzusetzen. Dabei war die Anleitung, die wir von Herr Jacob erhalten haben, sehr nützlich. Dieser konnten wir Schritt für Schritt folgen.
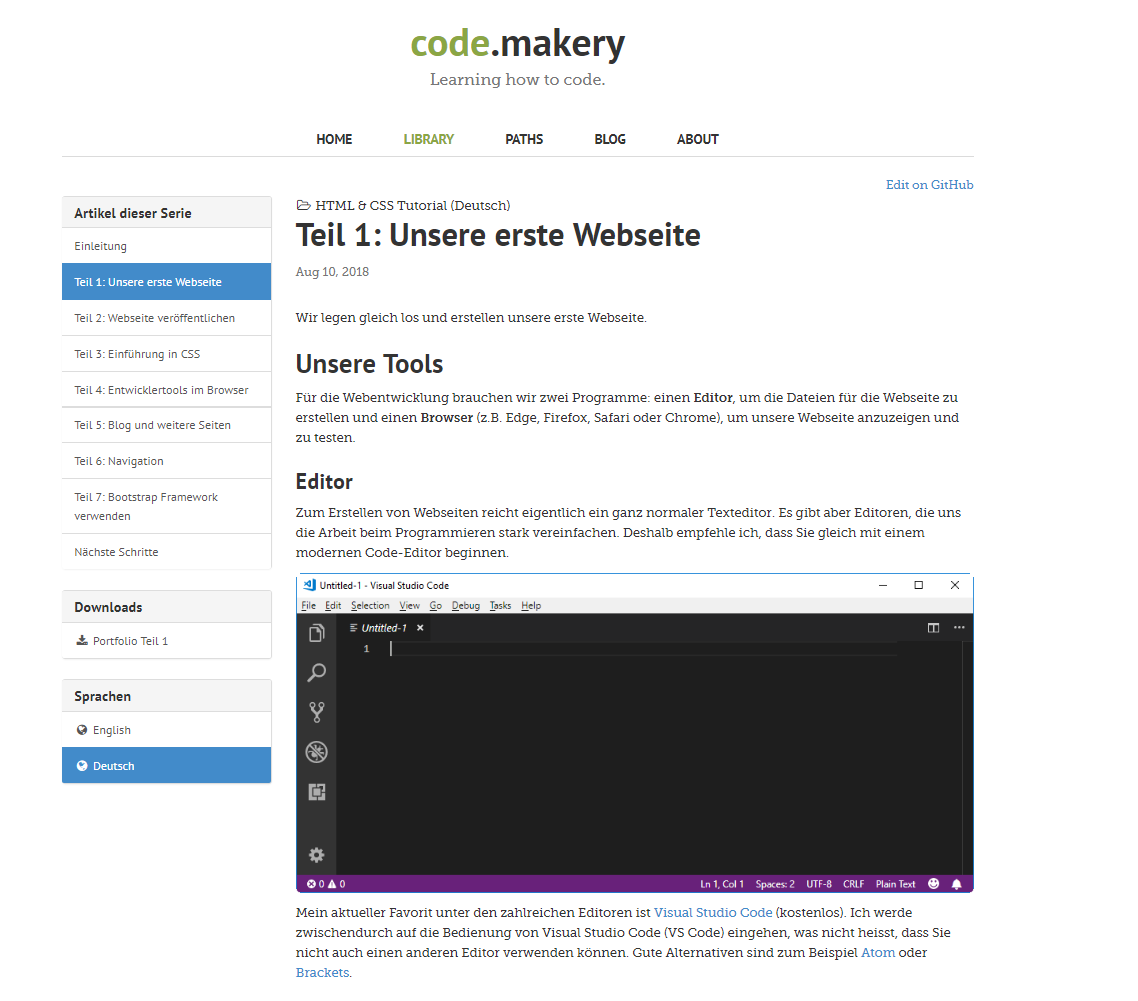
Die Anleitung ist hier zu finden.

Der Einstieg war relativ schwierig, da es wichtig war zuerst den groben Aufbau eines HTML Codes zu verstehen. Das habe ich sofort gemerkt da der Code anfangs für mich persönlich nicht so viel Sinn gemacht hat und einfach wie ein Haufen willkürlich zusammengeworfen Wörter und Zahlen ausgesehen hat. Die Anleitung hat deshalb sehr geholfen, weil man dadurch schrittweise die verschiedenen Bestandteile des Codes separat kennenlernen konnte, um so schlussendlich das ganze zu verstehen.
Eine wichtige Erkenntnis, die ich durch die Anleitung gemacht habe, ist, dass der Code von jeder Website aus zwei verschiedenen Teilen besteht. Der erste Teil ist der Main.Index, dem Grundgerüst der Website. Hier werden alle Inhalte wie Texte und Bilder erfasst.
Der zweite Teil ist das main.css. Hier werden alle Formatierungen vorgenommen. Das main.css spielt eine sehr wichtige Rolle, da ohne es die Website nicht sehr spannend aussehen würde.
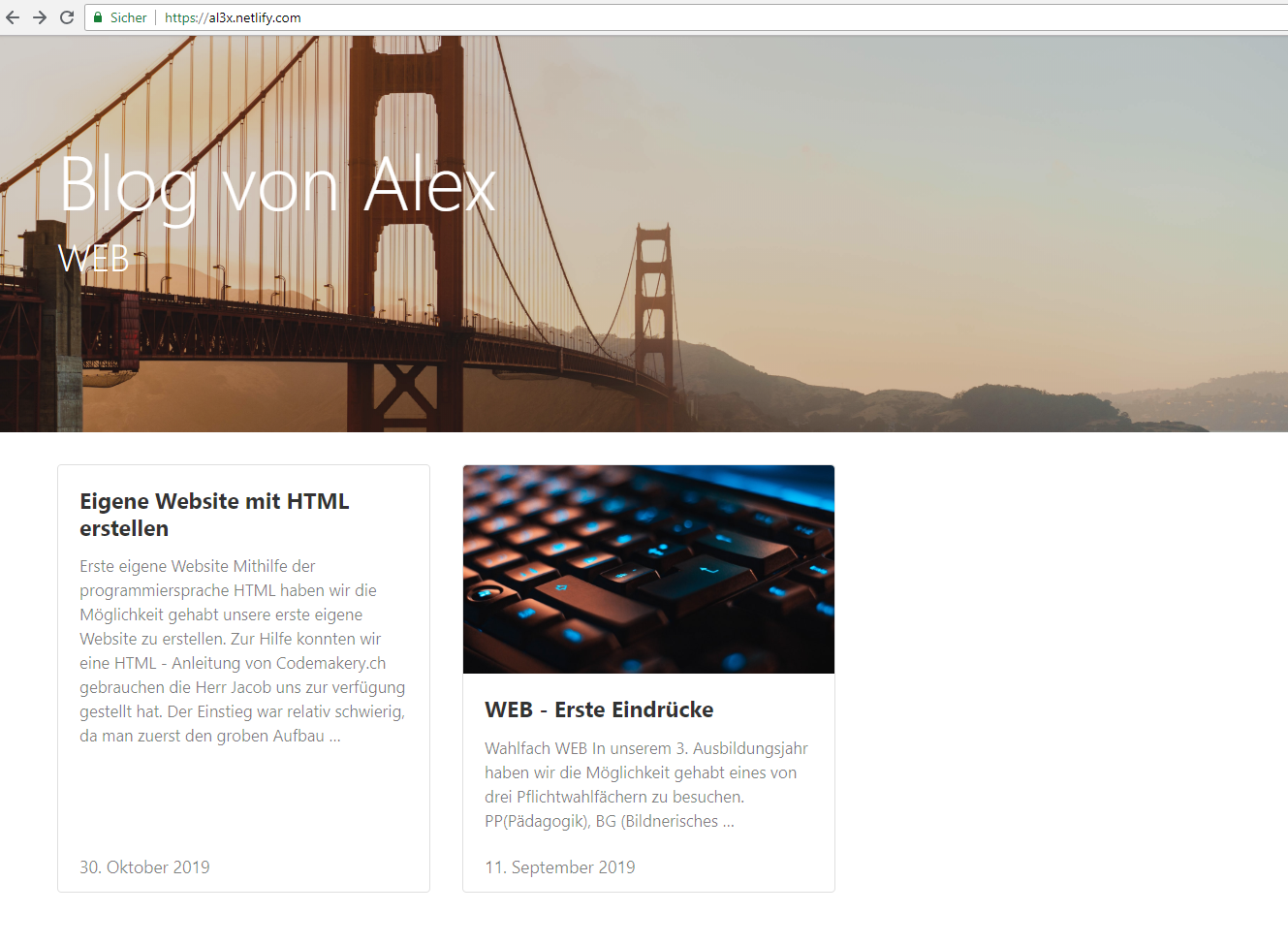
So zum Beispiel sieht das Menu meines Blogs mit dem main.css aus:

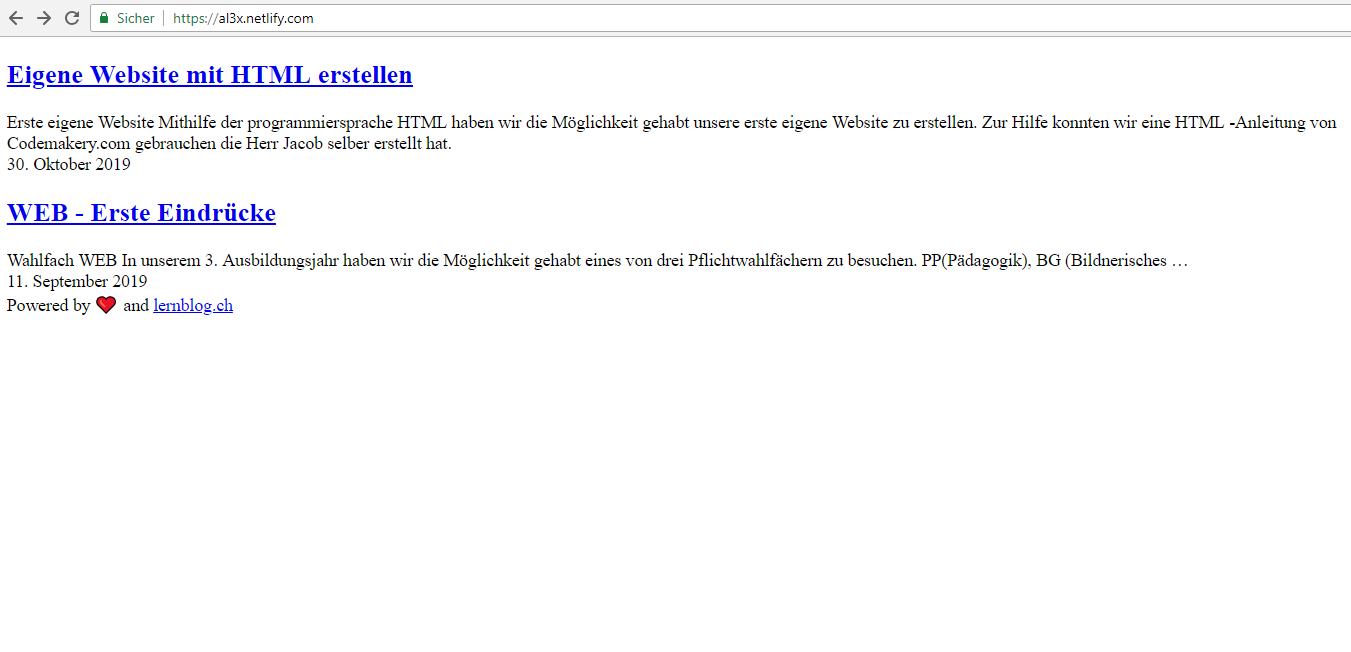
Und so ohne main.css:

Nach kurzer Zeit konnte ich bereits meine erste eigene Website erstellen, die überhaupt annähernd wie eine aussieht.
 Blog von Alex
Blog von Alex